Design Articles
Telling stories of art and failure at PechaKucha
One of the annual events of Phoenix Design Week is PechaKucha night. A pecha kucha—Japanese for "chit-chat"—is a roughly 6 1/2-minute talk with a rigid framework of 20 slides that auto-advance after 20 seconds. This year’s theme revolved around the idea of process, and I thought it might be fun to share about my so-far-unsuccessful quest to find "my art." Grab a seat and get ready to watch me fail!
One of the annual events of Phoenix Design Week is PechaKucha night. PechaKucha.org—Japanese for "chit-chat"—is a roughly 6 1/2-minute talk with a rigid framework of 20 slides that auto-advance after 20 seconds. As the translation alludes to, the purpose of the format is to force a talk that is delightfully light and brief—more like an anectode (or chit-chat) than a lecture. This year, several speakers dropped out at the last second and I was approached as a possible replacement. I was neck-deep in design for the Method + Madness Conference, so I must have had a moment of insanity when I agreed to do the talk. The theme revolved around the idea of process, and I thought it might be fun to share about my so-far-unsuccessful quest to find "my art."Its rare that I give a talk like this (heck, its rare that I give any kind of talk). The talk developed into more of a personal story, that ended up being really fun to share. In case you missed it, I did a little recording of the it, which you can watch below. Grab a comfy seat and get ready to watch me fail!
2015 PHXDW Design by the Numbers
Back in July the 2015 Method + Madness conference was initially announced, and I approached the event chairs about getting involved. I met with Robert Renteria over coffee and, to my surprise, he asked if I'd take up the role of this year's Design Chair. The past months have been a whirlwind, and I thought it would be fun to break the project down by the numbers!
This post has been three months in the making. Back in July the 2015 Method + Madness conference was initially announced, and I approached the event chairs about getting involved. Phoenix Design Week (PHXDW) and the Method + Madness conference has played a critical role in my life, and I really wanted to find a way to give back this year and show my appreciation for everything I've gained from the event and the Phoenix Design Community (PHXDC) over the past several years. I met with Robert Renteria over coffee and, to my surprise, he asked if I'd take up the role of this year's Design Chair. After considering it for a few minutes, I cautiously agreed to come along for the ride. And what a ride it has been! This role has been one of the most challenging and rewarding things I've ever been a part of.
Robert kicked things off with the design of the PHXDW and M+M event logos, and set the overall design vision for the event. After a detailed discovery conversation with him, I was able to pick up where he left off and the fun began. I was lucky enough to get to design the program, signage, swag items and lots of social assets (just check the stats below!). The past few months have been a whirlwind, and I thought it would be fun to break the project down by the numbers! Plus, watch a cool animation of the PHXDW social graphics and check our portfolio soon for samples of the work.
Futuralbum submission
A couple of weeks ago, Michigan-based artist and illustrator Troy Deshano reached out to me about participating in his new side project entitled FUTURALBUM. The concept was simple: redesign an album cover of my choosing using an image from the Flickr Book Archive and the typeface Futura for any text. The project sounded like so much fun, I didn't hesitate to accept the offer.
A couple of weeks ago, Michigan-based artist and illustrator Troy Deshano reached out to me about participating in his new side project entitled FUTURALBUM. The concept was simple: redesign an album cover of my choosing using an image from the Flickr Book Archive and the typeface Futura for any text. The project sounded like so much fun, I didn't hesitate to accept the offer.
To choose my album, I hauled out my (very dusty) CD binder and flipped through my collection of discs. Although it seemed important to select an album with an evocative title, I also felt like I needed to redesign an album that I had a personal connection with. I ended up selecting Fort Minor's first—and only—album, The Rising Tied. The album was released in 2005, and was created by Linkin Park's MC, Mike Shinoda, along with two other hip-hop artists. The album was a personal project for Shinoda. Nearly every track features a virtually unknown guest artist, and it seems he used the project as a way to experiment with mixing different hip hop styles.
The research
According to an interview with Fixins Music (courtesy of Wikipedia), Shinoda named the album The Rising Tied as "a play on words." He explained that "this 'tied' group of people are coming up together" as they produced the album. I thought about the concept of collaboration—how on so many of the album's tracks feature a complex web of sounds, and how the album itself features so many artists and their different styles.In addition to Shinoda's idea of the album title, I also thought about what it meant to me personally. When I listen to hip hop music, it makes me feel stronger and as if I can take on just about anything. The feeling of this album title has always produced those emotions in me, as do many of the tracks on the album. And the songs are rich with different textures like waves rolling over one-another.Finally, with the word "tide" is intentionally swapped with the similar "tied," it is easy for your mind's eye to still envision the undulation of a mighty ocean. Although there is no evidence that literal tides were inspiration for the album name, I explored that inspiration point anyway because the mental picture associated so strongly with me. The powerful crashing of waves, and the ebb and flow of the tide just felt like a fit with the music and with the rhythm of collaboration to me. I researched tides and stumbled on an really great video illustrating how tides work, where I learned how the sun, moon and earth interact with one another to effect the tides.
The final concept
In developing this concept, I wanted to create a design that reflected both Shinoda's original ideas of artists coming together and collaborating and my own feelings about the album. I liked the idea of creating some sort of mesh-like element to represent collaboration and realized that I could do that using long oval shapes that also represented the tide patterns shown in the video.
My original intent had been to layer the ovals in different colors so that the areas where they overlapped created additional colors, but this approach proved to be too chaotic and futuristic looking. The music on the album definitely pays homage to the history of hip hop and even some historical events, so the bright colors just didn't fit. I also experimented with a purely black-and-white color scheme but it lacked the passion I felt from the album.
The final artwork features the mesh pattern reversed out of a deep red gradient that creates the feeling of a rally cry. Through these elements I've layered an etching from the Book Archive of a ship at sea, tossed between crashing waves, but still remaining upright. The movement of the waves and the texture created by layering in this image feels like the layers of sound on many of the album's songs. Finally, the type is set (in Futura, of course) on a circular path that represents connection.
The story of Strong Design
Strong Design was conceived in a small bedroom in Grand Rapids, Michigan back in 2001. The original concept behind our studio was to create concept-based design that performs with the strength of a weightlifter. Since that time, we've went through a heck of an evolution. This is our story.
Strong Design was conceived in a small bedroom in Grand Rapids, Michigan back in 2001. The original concept behind our studio was to create concept-based design that performs with the strength of a weightlifter. Since that time, we've went through a heck of an evolution. This is our story.
2002
During my senior semester at Grand Valley State University, we were tasked as part of our Capstone course with developing a personal or studio brand for ourselves or our studio. I was obsessed with weightlifting at the time (an obsession that would stick around for a while) so I thought "Strong Design" sounded like a wonderful name and it stuck. In my defense, there was a concept behind the name at the time—my design reflected the strength of a weightlifter—but as you'll see throughout the rest of this tale I've struggled from time to time with what the name means to me now, over a decade into this Strong Design's existence.
The visuals that I developed to reflect this idea of strength were constructed with a lime green and black color palette—colors I'd thought were bold and strong. The logo was meant to be an abstraction of the end of a barbell or weight plate and featured a bold, black circle with an "SD" reversed out of it. Even then, the Strong Design brand was founded on order and featured a minimal look. In our Capstone class, we also had to develop a website for our theoretical studio. I wish I had a screenshot of the site I created. Even better, I wish I had a screencast of it. It was created in Flash, need I say more? It featured a spinning barbell that kind of zoomed-in—while spinning—towards the viewer. This website was proof that every business will go through phases where they later wonder how they could have gotten something so incredibly wrong.
2003
Apparently, I had the sense to know quite quickly that the Flash-spinning-barbell website was a bad idea. Thank goodness. Unfortunately, I just moved on to Dreamweaver instead—WYSIWYG-style. My gosh, that program wrote some buggy code. Since it was *so* insightful, I stuck with the weightlifting theme and featured weight room images (that I took myself, mind you) on the home page. In light of all the apparent randomness of this site design, the original color palette and minimal aesthetic still ran throughout the site, and honestly, for my second website ever (in a time where there were few websites in general) I don't think this was too bad! Strong Design moved from Michigan to Arizona in the following year, and if you can believe it, this site actually got us work.
2008
We finally realized that the weightlifting metaphor was a bit tired and did a major overhaul of our brand image and website this year. This was the year of Strong Design red. We'd been using red as an accent for the past several years, and I must have finally realized that light lime green wasn't as bold and strong as I thought it was. We would continue to use some form of red until this very day. It was during this year that we finally began thinking of Strong Design as a business with a message and a story to tell our clients. Not only did we do away with the tired metaphor, but we took the time to write pointed copy that expressed how we believed we were different and what kind of service we aim to deliver to our clients. We even determined a target market. Thus began the era of efficiency and affordability—the pillars of Strong Design in the mid-2000s. Although this is no longer in sync with what Strong Design has become, I'm a little amazed at how refined the brand and the website were at this time.
2009
How easy it is to lose that refinement. Apparently, I felt the need for "more" at this time. This site featured more of everything: more copy, more pages, more cliches, more clutter. Plus, bubbly, beveled buttons. The only thing that there was less of was the logo—at this time we boiled the logo down to a purely typographic mark for reasons I really cannot recall (using Museo, of course—it was all the rage). Looking at this site from where I sit now, it seems we were in the midst of an identity crisis (I think the "more-ness" of this era was probably a mask for "We don't know who we are"). Although, we did continue to beat that "efficiency and affordability" drum pretty hard.
2011
The identity crisis continues, along with "efficiency and affordability." The one thing we seem to have figured out by this time was that all the "more" wasn't working, so we boiled the site down to a single-page site (which, again, was a cool new trend). At this point, our brand was so shallow, there isn't really much left to say about it.
2012
By this time, I think we were beginning to understand that there was a depth—a "why"—that was missing from our message. I was working at Forty by day, and Strong Design by night and I was learning from my work at Forty how notable brands are built on the understanding of their cultural values and organizational style and guided by their purpose. A light went off in my mind. I needed to put these ideas to work on the Strong Design brand and uncover what we were really all about.
This year was a huge evolution for Strong Design. I worked one-on-one with my Forty colleague, Kim Higdon, who coached me through my thoughts until I could see clearly what Strong Design stood for. It was at this time where we began to develop what is now known as our brand design process (which was very much rooted in elements of Forty's process at that time). We questioned the name, Strong Design, at many points during the process but in the end, it just felt right to keep it. I developed a metaphor, values, and keywords for the Strong Design brand as a way to create a mental picture of what the experience of interacting with us should feel like.
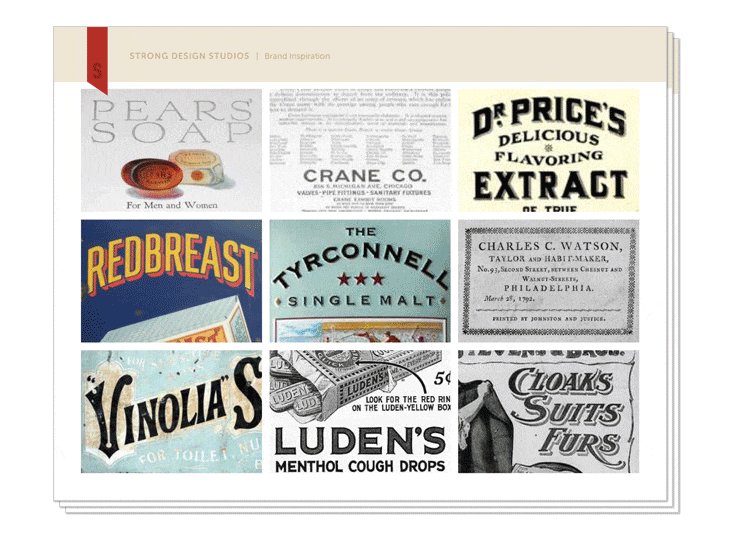
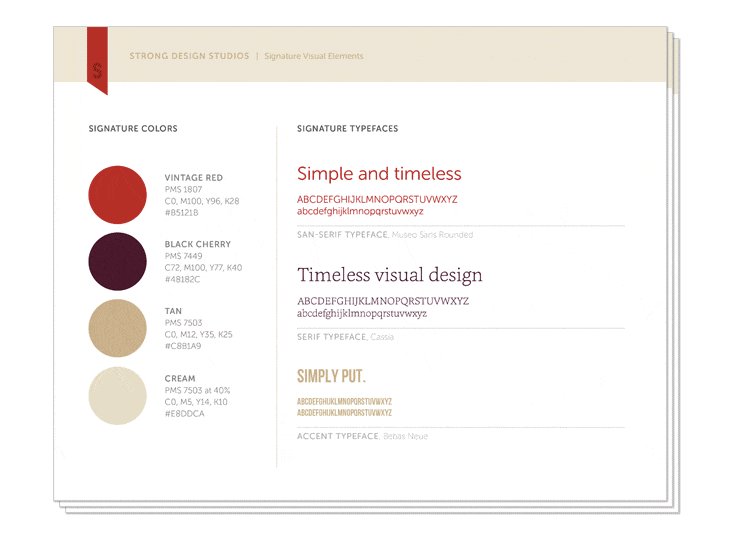
We determined that the brand should feel simple, accessible, and timeless—much like a craftsman home. In fact, the craftsman home—designed to be both lovely and economical—became the metaphor for Strong Design and we used this idea to inspire the clean, but warm, brand experience. The color palette was selected for its warmth and how it seemed to have one foot stuck in the past, while the other foot was looking forward. The graphic treatments and textures were inspired by typography and signage from the era of craftsman homes. Our brand messaging reflected the ideas of efficiency and affordability (much like a craftsman home, yet also probably too much like our past 10 years of messaging). It was also designed to reflect the ideas of timelessness and simplicity, and we began to winnow our focus into the branding and web design arenas. The ideas of timelessness and simplicity were extremely well-received by our audience who, in the age of the all-marketing-all-the-time nature of the internet, was looking for help boiling their vision down for their brand or website.
As you've seen, we went through quite a few websites and quite a bit of evolution up until this point, so when we set out on this brand refinement, we were working toward the longevity of the website and were early adopters of responsive design. We had a goal for the site to last two years (because honestly, brand evolution or no brand evolution, technology changes so fast that two years seems like an eternity in the world of the web). Well, we made it three years (kicking and dragging throughout that final year). We took Strong Design from part-time to full-time in late 2012 and throughout 2013 it became evident that our brand was still evolving—quite dramatically in fact. By 2014 this image and website felt two sizes too small. It was time to evolve again.
2014
The Strong Design brand needed a realignment and we could feel it. Throughout our first year in business full-time, we evolved our processes to the point that they were no longer as efficient or affordable as they had once been. The "efficient and affordable" mantra had to go. Our focuses were changing. We still wanted to be a partner with smaller organizations, but with the quality of work we were looking to offer our clients, we realized we needed to stop rushing in the name of efficiency and to locate companies who, despite their small size, had the ability to allocate and invest appropriate time and budget into their brands and websites. In short, we wanted to stop flying through piddly projects and instead, focus on becoming a strategic partner with our clients for the long-term in order to help them build meaningful brands and web presences. Nothing about our current messaging supported these ideas.
I'm not quite sure what we were thinking, but we thought a website redesign could solve all of these problems in one fell swoop. We were wrong. What happened was weeks of planning, writing, designing, and even sending the files out for development. Thank goodness for a busy spell that kept our developer from starting on the site. By the time the wave of work smoothed out, we realized the site wasn't an accurate evolution of our studio.
The problem was rooted in the logo. Over the last couple of years, I've been falling out of love with our logo and I felt like it was an impediment to the redesign of our site. We were designing the entire site *around* this meaningless logo. You have no idea what a frustrating conclusion this was for me. Designers may thrive at helping their clients develop their logos, but are notoriously awful at designing their own (look up a few design agencies' logos and you'll see that most of them are barely memorable). I decided I was going to redesign the logo and treat myself like a client this time. The challenge would be to align what we now stood for with that decade-old concept of "strong" design—but how? Believe it or not, it came to me in church one day. The pastor was explaining how the original Olympic champions were awarded a laurel wreath for their victor and everything just clicked for me. I've long understood Strong Design's purpose as a champion for our clients and their businesses—we want to see them win. A laurel wreath is the perfect symbol for that idea, and it fits perfectly with the name we're questioned so many times along the way. We set about ideating this laurel wreath mark which was easier said than done. The traditional laurel wreath icon was overused, the mark couldn't be too literal because that natural look and feel didn't fit with the personality of our studio, and it needed to embody the feeling of victory and the boldness that it takes to get there. After dozens of hours, we finally got there. The mark felt as if it had existed all along.
Once we had the logo, I started to redesign the website only to realize that I was trying to design without having taken the time to put together a strategy for the look of the evolved Strong Design brand. Shame on me for not following the tried-and-true process I wouldn't dare stray from with a client. We put ourselves through the full brand design process—taking the time to think through and document our purpose, what we believe, and our organizational style. We even designed the document just like we do for our clients.
Finally, with the strategy in place, it was time to start crafting the website and other collateral using everything we'd learned about ourselves. The messaging we had previously developed was good (we'd put the kind of rigor into the content development that we should have invested into the design from the get-go—a classic case of the shoemaker's kids, right?). The visuals were designed to strike the balance between expressing the distinct Strong Design personality while providing a blank enough canvas to tell our clients' stories in an immersive way.
Welcome to the new face of Strong Design. It is a balance of boldness and warmth, of technology and humanity—both distinct in personality and yet style-agnostic. We hope it will last for at least 2 years (where have we heard that before…).
The lesson
If you've gotten to this point in this article, you might be wondering why I've taken the time to compile all this information. There are several reasons:
The first reason is a little selfish: we put a lot of work into this brand refresh and, like a proud parent, we wanted to show it off.
The second reason is hopefully a little more altruistic: We wanted to show that we're just like every other business. If we've worked together before, we've probably talked about how there is no constant for a brand—it is always evolving. The best you can do is capture what you know now to the best of your availability, move forward, then repeat. You can't let perfect paralyze you and become the enemy of something great. We wanted to lift the curtain and show that we have the same struggles. It can be frustrating that there is no "done" when it comes to the development of your business, but the fight is worth it because the fight—and all the "incremental" progress—is what moves us forward.
So tell us, what's next for your brand?
We've been makin' t-shirts!
We recently decided to take a little foray into designing and printing a few t-shirts and wanted to share the process and the results.
We recently decided to take a little foray into designing and printing a few t-shirts and wanted to share the process and the results.
Before going gung-ho with t-shirt printing, we used a stencil and Lumi light-sensitive dye to print a few prototypes (see this handy tutorial for how to create a stencil using freezer paper), and the process really couldn't be easier. Once we knew we liked the results, we ordered negatives from Lumi using their mobile app in order to make printing the shirts a bit easier. We ended up dying close to 50 shirts to send to a few clients and colleagues as a new year's gift, and although creating this many shirts using this process wasn't quick, it sure was fun!
Our t-shirt prototyping process
The final product ready to send out

Think we might be a good fit for you?
Let’s talk about how we can design your future.